How we build digital products
Here’s our approach to crafting gorgeous websites, mobile apps, eCommerce experiences, and branding—something that we’ve pioneered at Sparkle Web. We call it the S.M.A.R.T. methodology—our five-phase framework to design and build online offerings.
01
Study
a.k.a. Requirements Analysis
Brilliant websites are created by understanding what you need.
So, we’ll have detailed discussions with you, ask questions and clarify things to better understand your requirements. We’ll separately study your business, your competition and your industry too. At the end of this stage, we’ll be absolutely clear on your goals, budget, target audience and content needs with respect to your online presence.
If you need your own branded email-IDs—for example, yourname@yourdomain.com—we can help you set those up too.

02
Map
a.k.a. Ideation & Solutioning
03
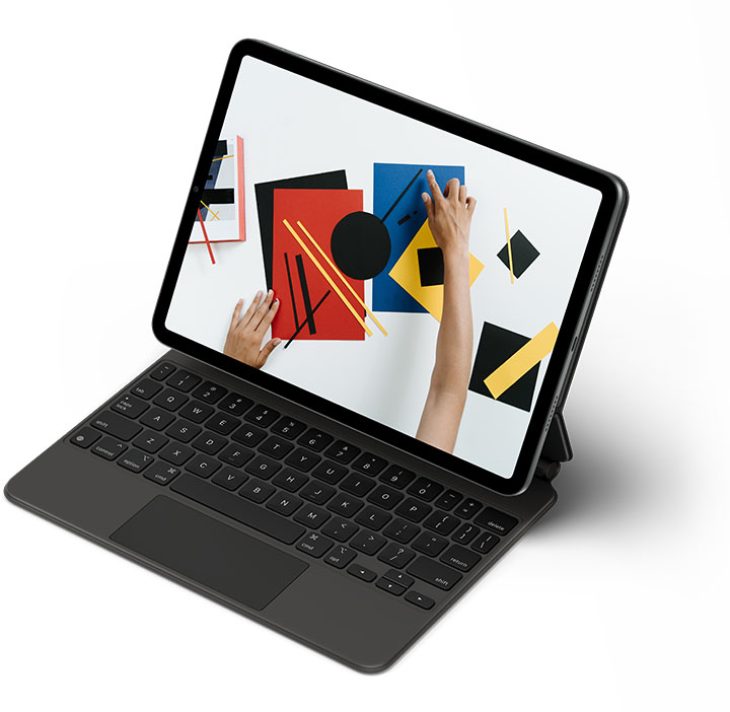
Art
a.k.a. Design
Art is our design stage. This is when we get creative and start talking about fonts, color palettes, images, videos, text, UX/UI and user journey. We’ll come up with multiple alternative ideas, test them actively until we come up with a design best suited to fulfil your requirements.
We’ll review the proposed design mock ups with you. Based on your feedback, we will iterate further, revising the design until you are fully satisfied and approve it for development.

04
Render
a.k.a. Development & Execution
Once you’re convinced your website is going to be a superstar, we’ll go ahead and render it—this is our development stage. Our build and render will match the approved design in all aspects—without your approval, nothing will be changed.
Post development, we’ll test the site thoroughly before providing it to you for final verification. If required, all of this can be done on a pilot URL and moved to the live URL only after you sign off.
05
Take-off
a.k.a. Go-Live
After your testing is completed to your satisfaction and signed off, we’ll get ready to launch your website. We’ll move the site to the ‘live’ hosting environment, map your actual domain name to it and perform a final round of testing to ensure everything works as it should.
You site is now ready for take-off!